Puppeteer
Puppeteer is a Node.js library that provides a high-level API to control Chrome or Chromium browsers. It is especially useful for developers and QA engineers who need to perform headless browser testing, automate UI interactions, or capture screenshots during the test process.
How to Generate a Puppeteer Test in Wringr
To generate a test script in Puppeteer format using Wringr, navigate to the "Steps" section of your project. On the right-hand side, you'll find a panel titled "What Type Of Tests." Enter your test requirements, and then select "Puppeteer" from the dropdown list of available formats.
Downloading Your Generated Puppeteer Test
After selecting the Puppeteer format and clicking the "Submit" button, Wringr will process your request. Once the processing is complete, a download link for the Puppeteer test script will appear on the screen. You can click this link to download the script file.

Key Features of Puppeteer Scripts
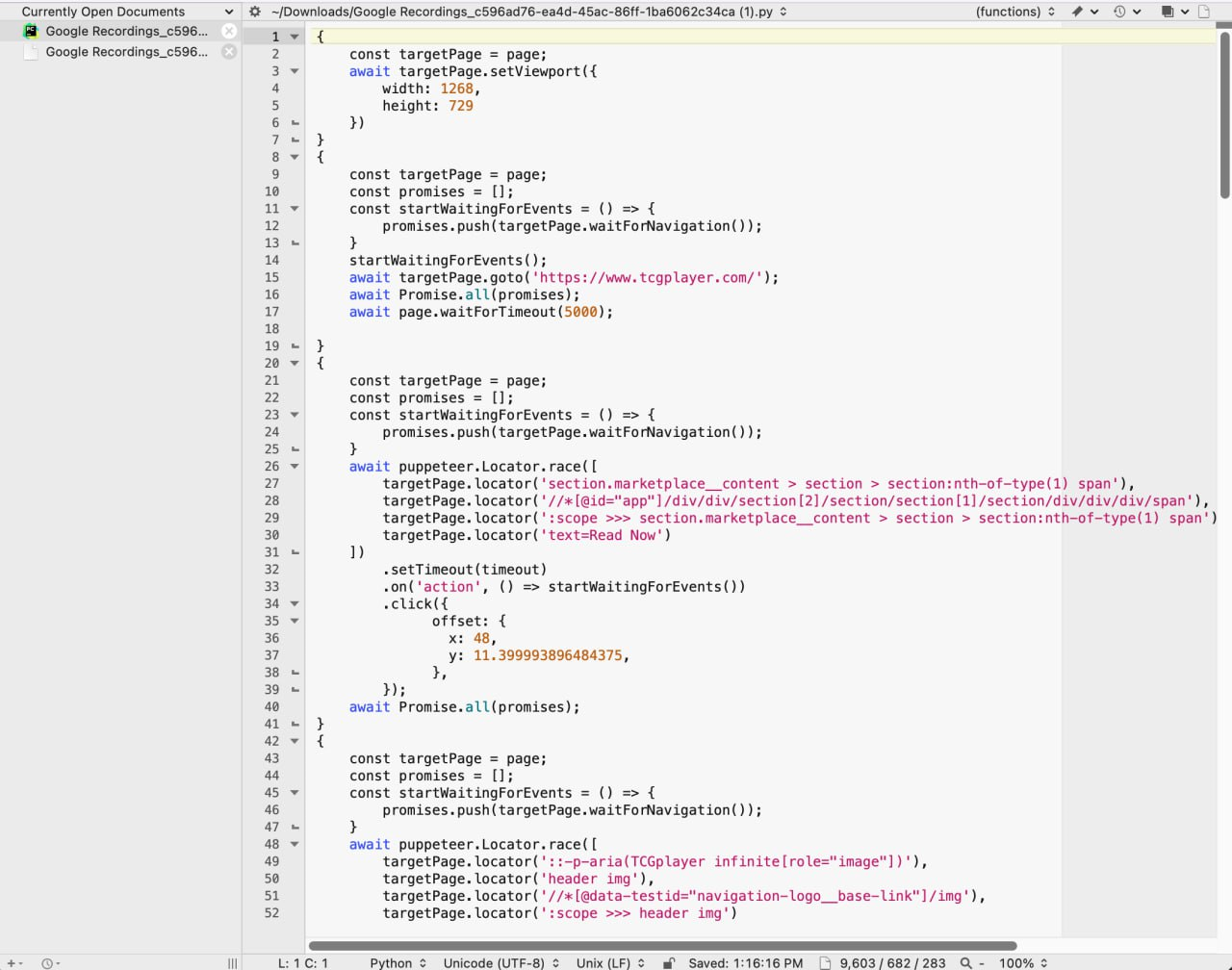
The generated Puppeteer script, as shown in the screenshot, includes several distinctive features:
- Viewport Settings: The script allows for precise control over the browser window size, essential for responsive design testing.
- Navigation and Interaction: Puppeteer scripts handle navigation to URLs and interaction with specific elements on the page, such as clicks or form submissions.
- Promise Handling: The script uses Promises to manage asynchronous operations, ensuring that actions like navigation and element interactions are executed in the correct order.
- Timeout and Event Handling: Puppeteer scripts can manage timeouts and wait for specific events before proceeding, ensuring that all elements are ready for interaction before actions are performed.
This approach simplifies the process of generating detailed and reliable Puppeteer test scripts tailored to your project’s requirements, ensuring comprehensive browser automation and testing.